
Dachmann s.r.o.
Spoločnosť Dachmann je rodinná firma, ktorá je už takmer 20 rokov spoľahlivým dodávateľom okien a dverí nie len na východnom Slovensku.
Klient potreboval aktualizovať svoj zastaralý web, vylepšiť interaktívne prvky, zabezpečiť ho pred spamom a zároveň zachovať dohľadateľnosť informácií a generovanie konverzií.
Na začiatku práce posielame klientovi dotazník, aby sme pochopili, čo je cieľom zmeny pôvodného webu. V YNK media sa na web nepozeráme len z hľadiska toho, či je "pekný" alebo škaredý, moderný či zastaralý. Na webe hľadáme to, či je funkčný. Či prináša konverzie, či zákazník na ňom nájde všetko to, čo potrebuje, alebo aj to, ako sa na webe zákazník cíti.
V dotazníku sa klienta pýtame na silné a slabé stránky webu, na cieľovú skupinu, konkurenciu alebo aj na analýzu návštevnosti webu. Takisto zisťujeme, aký obsah webu nám dodá klient, a čo bude úlohou agentúry.
Veľmi dôležitý, a tak často vynechávaný krok.
Mnoho dizajnérov sa hneď vrhne na kreslenie a dizajn webu. Často z toho vzniknú navonok krásne weby. Ale nefunkčné. Neprehľadné. Zbytočne mätúce. V tomto kroku sme sa snažili pochopiť a čo najviac naučiť o produktoch spoločnosti Dachmann. Skúmali sme ich konkurenciu, spoznali sme ich dodávateľa. Vypýtali sme si desiatky dopytov, ktoré klientovi najčastejšie pristanú v mailových stránkach od zákazníkov. Skúmali sme potreby cieľovej skupiny, aby sme mohli navrhnúť web, ktorý tieto potreby bude v najširšej miere uspokojovať.
Ak už chcete vidieť dizajn webu, žiaľ v tomto kroku ho ešte nenájdete. Všetky poznatky, ktoré sme nadobudli v predošlom kroku, sa zúročia a vyvrcholia do návrhu riešenia. Teraz sú farby a písma nepodstatné. Podstatné je to, kde bude umiestnené tlačidlo na kontaktovanie, kde budú kľúčové produkty, či kde sa zákazník dozvie odpovede na svoje otázky.
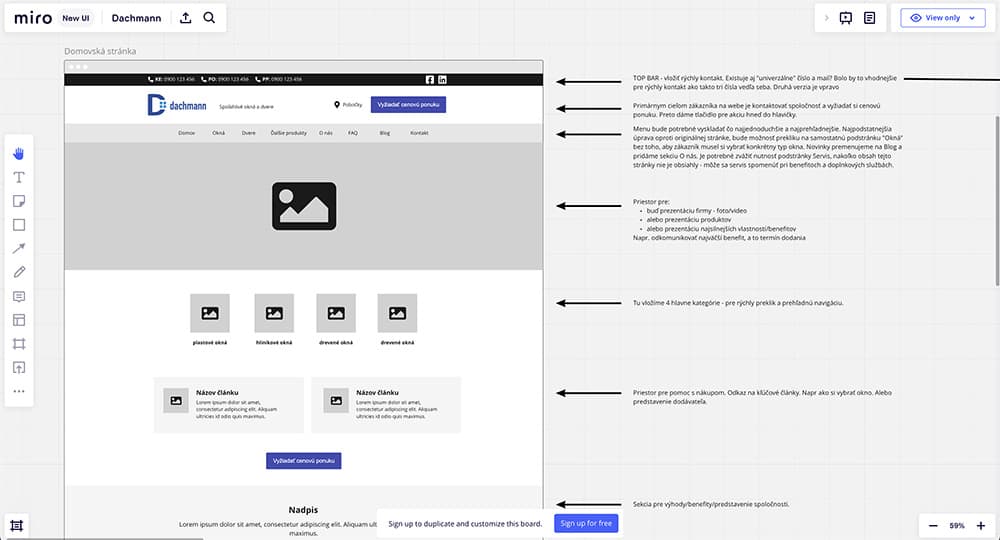
Ako nástroj využívame obyčajnú "bielu stenu" v aplikácii Miro. Jednoducho naskicujeme a popíšeme rozloženie a funkčnosť stránky.

Do tohto kroku sme zapojili aj klienta.
Návrh riešenia sme mu odprezentovali osobne. Zapojiť predstavivosť pri takejto čierno-bielej spleti čiar a textu je zvyčajne náročné, ale s dobrým popisom a komentárom sa klient dokáže spoľahnúť a dôverovať práci dizajnéra.
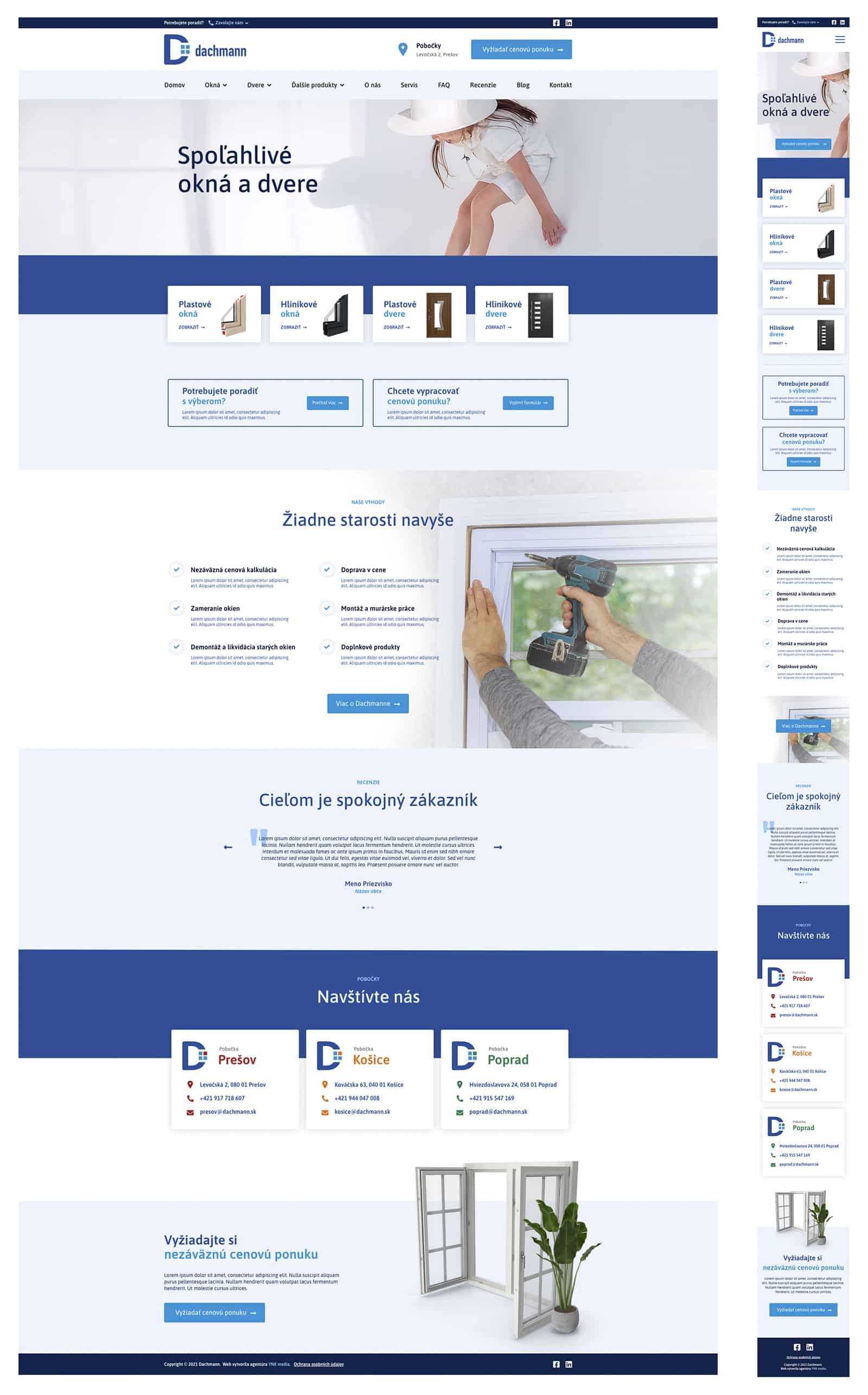
Tie menej vzrušujúce časti máme za sebou a ideme do tých farebnejších. Vzhľad webu v jednoduchosti spočíva v zakomponovaní firemnej identity do navrhnutého rozloženia stránky.
Tieto stránky sa snažíme nadizajnovať do bodky presne (pixel perfect). Využijeme konkrétne veľkosti písma, farby, medzery medzi objektami, reálne obrázky/bannery/ikony.
Texty nie sú finálne, vytvárame len priestor pre texty použitím starých textov, alebo náhodného textu (lorem ipsum). Tvorbu textov má u nás na starosti kolegyňa Baška.
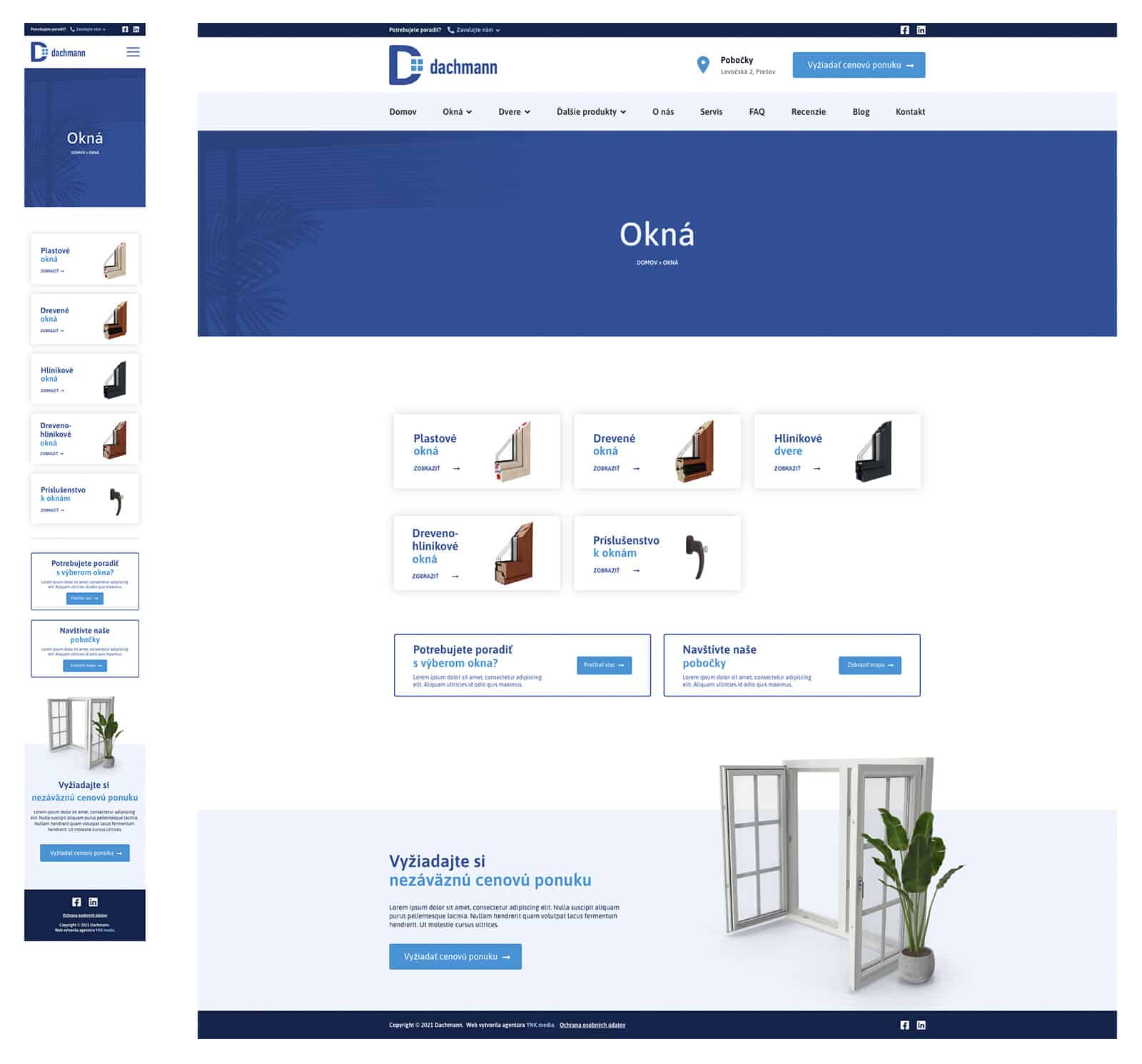
Takto vyzerá ukážka hotového dizajnu webu, ktorý sme odoslali klientovi na schválenie.



Po schválení dizajnu klientom sme sa vrhli na technickú časť – vytvorenie hotového webu podľa dizajnu. Využívame systém Wordpress, kde od nuly budujeme stránku pomocou Oxygen builder.
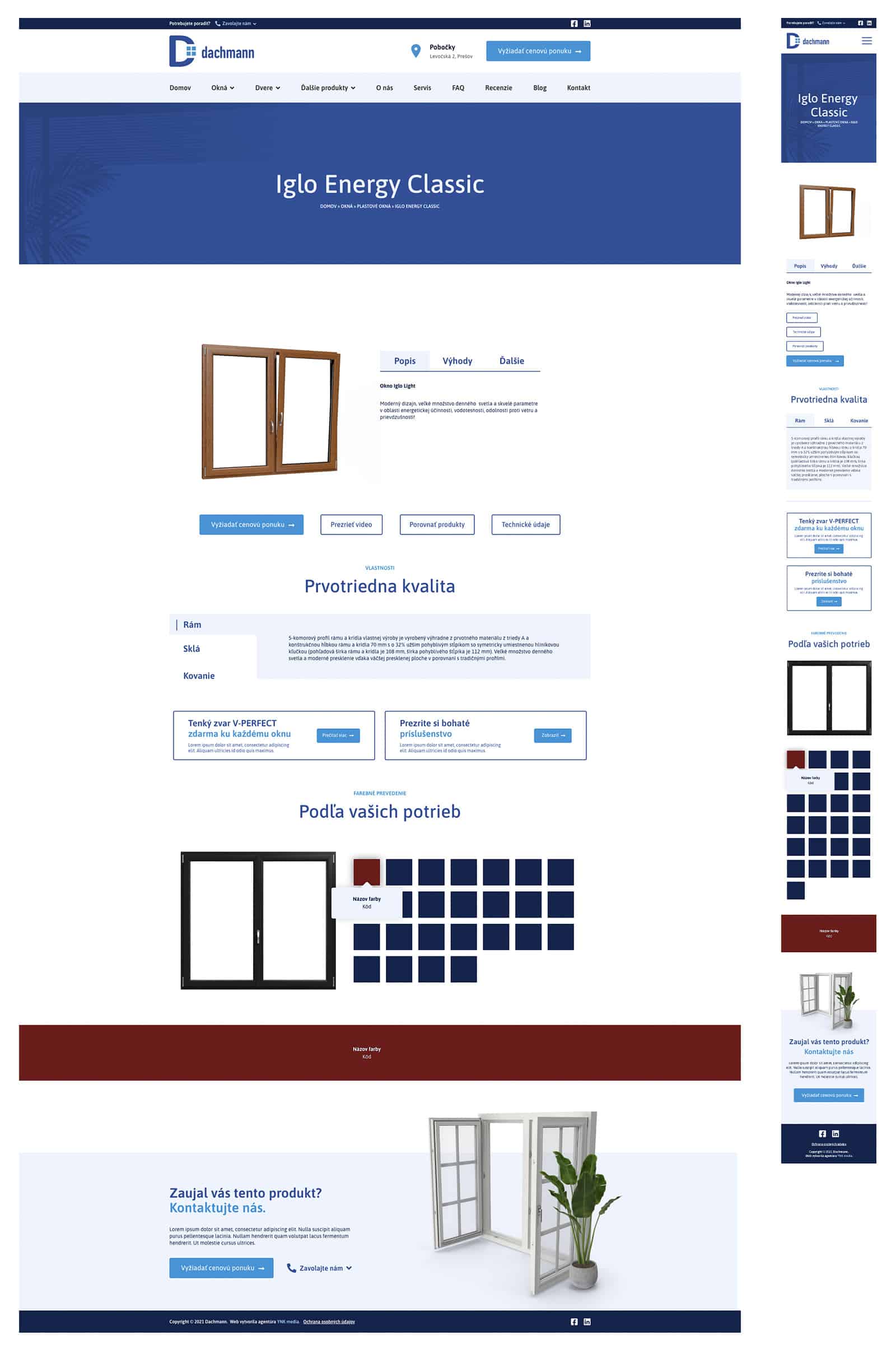
a to farebný konfigurátor (zobrazovač) okien. Každé okno môže byť vyhotovené v rôznych farebných prevedeniach, a tieto prevedenia si zákazník má vedieť pozrieť na stránke jednoduchým spôsobom.
Vhodný plugin sme pre toto riešenie nenašli, tak sme siahli po programátorských zručnostiach a spolu s naším programátorom sme si túto fičurku doprogramovali na web svojpomocne. Čo poviete?


































Douglas
3152009
Súbežne s tvorbou webu sa upravujú aj texty. Informatívne texty k produktom ostávajú, ale novovzniknuté priestory pre texty (bannery, CTA tlačidlá, nové podstránky) vyplníme novými textami.
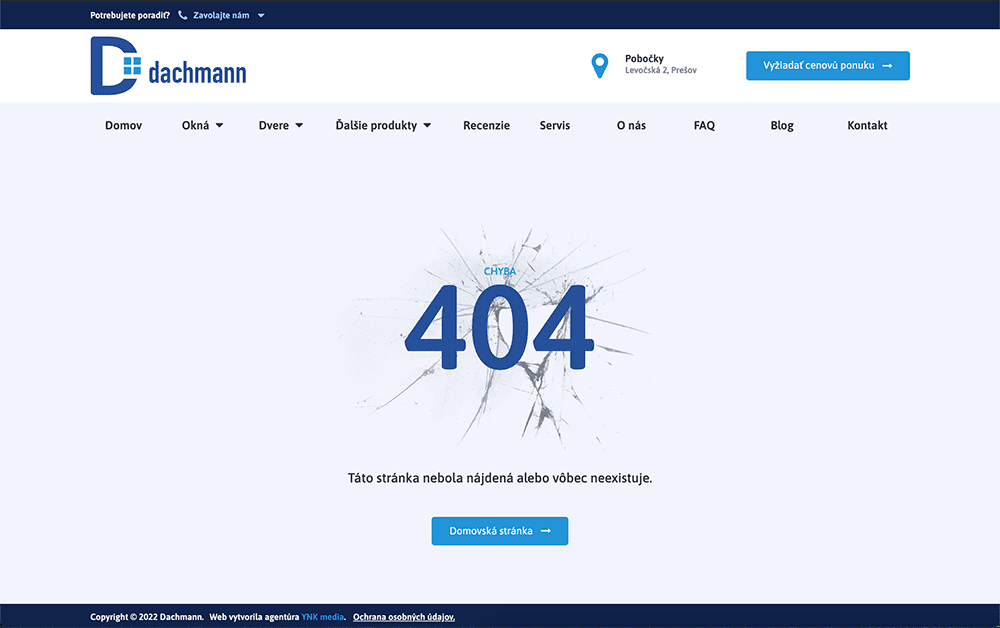
Využívame aj online nástroje na skúmanie broken links (nefunkčných linkov). Dotvárame vlastnú 404 chybovú stránku, pridávame favicon (ikona stránky) a nastavujeme analytické nástroje. Web testujeme na rôznych zariadeniach, webových prehliadačoch a rôznymi užívateľmi.

Opäť sme si pri tomto webe pripomenuli, ako je nevyhnutné venovať dostatočný čas príprave, naštudovaniu aktuálnej problematiky a správne určenie objemu práce. Finálna stránka celkovo obsahuje až 70 podstránok, čo dalo naozaj zabrať, najmä ak časová dotácia sa rýchlo napĺňala.


