Klient: VIENALA, s.r.o.
VIENALA je rodinná ofsetová tlačiareň v Košiciach s 30-ročnými skúsenosťami. Zameriava sa na tlač kníh, kalendárov, krabičiek a propagačných materiálov v stredných nákladoch.
Zadanie:
Klient nás oslovil s požiadavkou na nový web. Na tom pôvodnom bola slabá merateľnosť návštev aj nízka interaktivita, mal zastaraný dizajn a navyše zákazník zo stránky rýchlo odchádzal. Po hlbšej analýze sme zistili, že web obsahuje málo dôležitých informácií, neupriamuje pozornosť zákazníka na produkt a kľúčové prednosti spoločnosti.
Ako prebieha tvorba webu s použitím šablóny?
Je množstvo nesprávnych prístupov pri tvorbe webu zo šablóny. To, ako prebiehal proces tvorby webu zo šablóny, sme zhrnuli do nasledujúcich siedmich bodov.
1. Ujasníme si obsah a rozloženie webu
Pred vybraním šablóny je potrebné mať jasno v tom, čo bude obsahom stránky. Musíme si tiež ujasniť, či budeme využívať slajdre a veľké bloky, či budeme vkladať bannery, formuláre a podobne. Množstvo šablón má totiž veľmi obmedzené prispôsobenie rozloženia.
2. Klientovi pošleme len 1 – 2 šablóny na výber
Šablónu nevyberáme podľa vzhľadu. Ešte raz. Šablónu naozaj nevyberáme podľa toho, či sa nám páči alebo nie. Väčšina šablón je vyladená a vyšperkovaná, aby vyzerala dobre. Avšak po inštalácii a nahodení obsahu, textov, fontov a farieb klienta odrazu stránka vyzerá na… nanič. Preto klientovi vyberáme vhodnú šablónu my ako tvorcovia webu. Pošleme mu 1 max 2 vhodné šablóny na výber, odargumentujeme mu naše rozhodnutie a pripomenieme, že šablónu prispôsobíme podľa potreby.
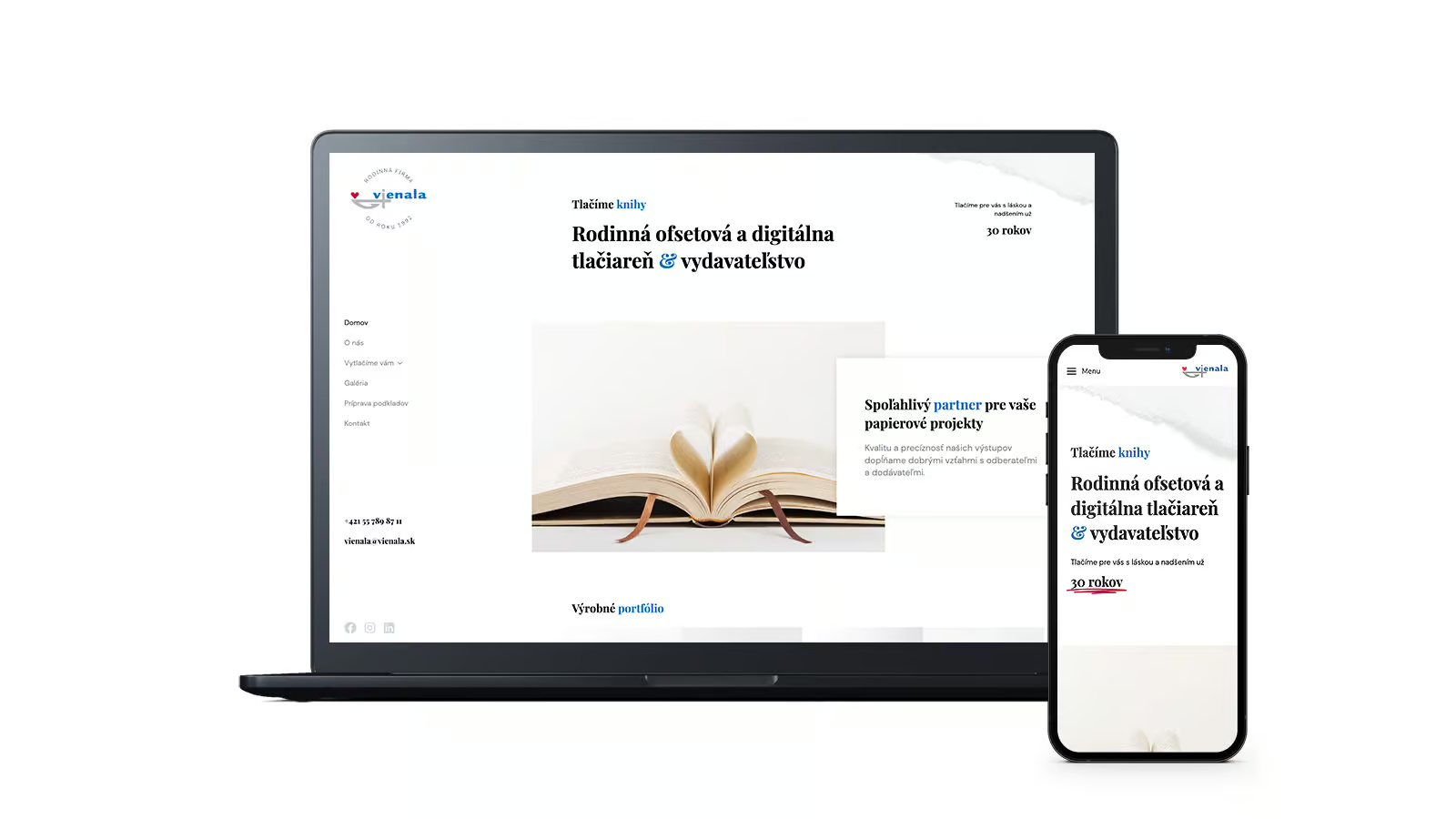
V tomto prípade sme po uvážení zvolili len túto jednu šablónu, ktorú klient bez pripomienok schválil. Veľkou výhodou bola kvalita šablóny The7 a možnosť prispôsobenia si obsahu vďaka nástroja Elementor.
Šablónu nevyberáme podľa vzhľadu!
3. Nastavíme vizuálny štýl
Klient nemal vypracovaný logo manuál, mali sme teda voľnú ruku v definovaní vzhľadu. Web sme ladili podľa šablóny do čierno-biela a ako doplnkové farby sme použili primárne modrú a doplnkovo červenú – vychádzajúc z loga. Vybrali sme pútavý pätkový font pre nadpisy, ktorý dotvára dojem tradičnosti, a bezpätkový, ľahko čitateľný font pre text.
4. Pripravíme niekoľko ukážkových stránok
Pripravili sme domovskú stránku s hotovými textami, fotkami, farbami a fontami. V tejto fáze sme dali web skontrolovať a schváliť klientovi, či ideme správnym smerom a či môžeme v práci pokračovať.
5. Naplníme stránku obsahom
Nasledoval dlhý proces tvorby webu, zbierania materiálov od klienta, ktorý na naše požiadavky reagoval veľmi promptne. Texty sme upravovali pre potreby webu s využitím kľúčových slov.
6. Sfinišujeme web
To, čo nie je očami až tak viditeľné, avšak dotvára web kompletným. To, čo zahŕňa finalizácia sme spísali nižšie.
7. Migrácia webu
Keďže išlo o redesign pôvodného webu, web sme pripravovali na našej pracovnej doméne a následne sme ho migrovali na ostrú doménu. Po úspešnej migrácii sme dokončili niektoré SEO nastavenia, nastavili presmerovania, zoptimalizovali web a nastavili cookies lištu.
Šablónu nevyberáme podľa vzhľadu!
Nastavíme vizuálny štýl
Klient nemal vypracovaný logo manuál, mali sme teda voľnú ruku v definovaní vzhľadu. Web sme ladili podľa šablóny do čierno-biela a ako doplnkové farby sme použili primárne modrú a doplnkovo červenú – vychádzajúc z loga. Vybrali sme pútavý pätkový font pre nadpisy, ktorý dotvára dojem tradičnosti, a bezpätkový, ľahko čitateľný font pre text.

Čo zahŕňala finalizácia webu?
- Favicon (ikonka pri URL adrese)
- Share image (obrázok, ktorý sa zobrazí pri zdieľaní stránky)
- Meta popisy pre jednotlivé stránky, ktoré sme vyplnili na základe analýzy kľúčových slov
- Sitemap (mapa stránok) a zaradenie webu cez Google Search Console
- Integrácia analytických nástrojov
- Zabezpečenie webu – zmena prihlasovacej adresy, dvojfaktorové prihlasovanie, limit počtu prihlasovania a pod.
- Optimalizácia webu – cache pamäť, optimalizácia databázy, minifikácia súborov a pod.
- 404 stránka
- Presmerovanie starých stránok na nové
- Vytvorenie klientskeho účtu a zaškolenie pre úpravu webu
- Cookies podstránka a cookies lišta
Zhrnutie
Aj keď sa v našej agentúre venujeme primárne tvorbe webov na mieru, dokážeme vytvoriť funkčné riešenia aj pre klientov s nižším budgetom. Šablónové riešenie so sebou prináša výhody aj nevýhody:
Výhody:
- nižšie náklady
- rýchlejšie vyhotovenie webu
- ľahká editovateľnosť obsahu
Nevýhody:
- zvolenú šablónu môže využívať mnoho ďalších firiem
- slabšie možnosti editácie a prispôsobenia
- sme závislí od optimalizácie šablóny (ako je naprogramovaná a vyladená)
Po spustení webu prišli výsledky pomerne rýchlo. Už po prvom mesiaci má miera konverzie vyplnenia kontaktného formulára 18 % (takmer každý piaty návštevník, ktorý sa dostal na kontaktnú stránku, aj vyplnil formulár), organická návštevnosť narástla cca 500-násobne (podľa Analyticsu) a spätná väzba od zákazníkov je výborná.
Čo hovorí na spoluprácu majiteľ Daniel Trojčák?
S výsledkom spolupráce s kolektívom YNK media sme boli veľmi spokojní. Po konzultácii nám navrhli riešenia a kreatívne spracovali tak, že nám to presne zapasovalo do našich predstáv aj firemnému dizajnu. V spolupráci budeme určite pokračovať aj pri ďalších marketingových potrebách a spoluprácu preto odporúčam.
Ak chcete mať istotu, že bude niekto tvorbe vašej webovej stránky venovať takú pozornosť, ako keby vytváral svoju vlastnú, potom ste tu správne. Požiadajte nás o cenovú ponuku alebo konzultáciu zdarma.



