
Základné rozdelenie SEO
V tomto príspevku sa budeme venovať základným on-page SEO nastaveniam, ktoré nastavujeme pri tvorbe každého webu.
Analýza kľúčových slov je prvým krokom k optimalizácii webovej stránky pre vyhľadávače a, samozrejme, pre vaších návštevníkov. Pomôže vám pochopiť, čo ľudia hľadajú na internete a vďaka tomu svoj obsah na webe prispôsobíte týmto potrebám.
O tom, ako sa tvorí analýza kľúčových slov si povieme niekedy nabudúce.
S kľúčovými slovami sme ale ešte neskončili, zohrávajú totiž kľúčovú úlohu naprieč všetkými ďalšími nastaveniami.
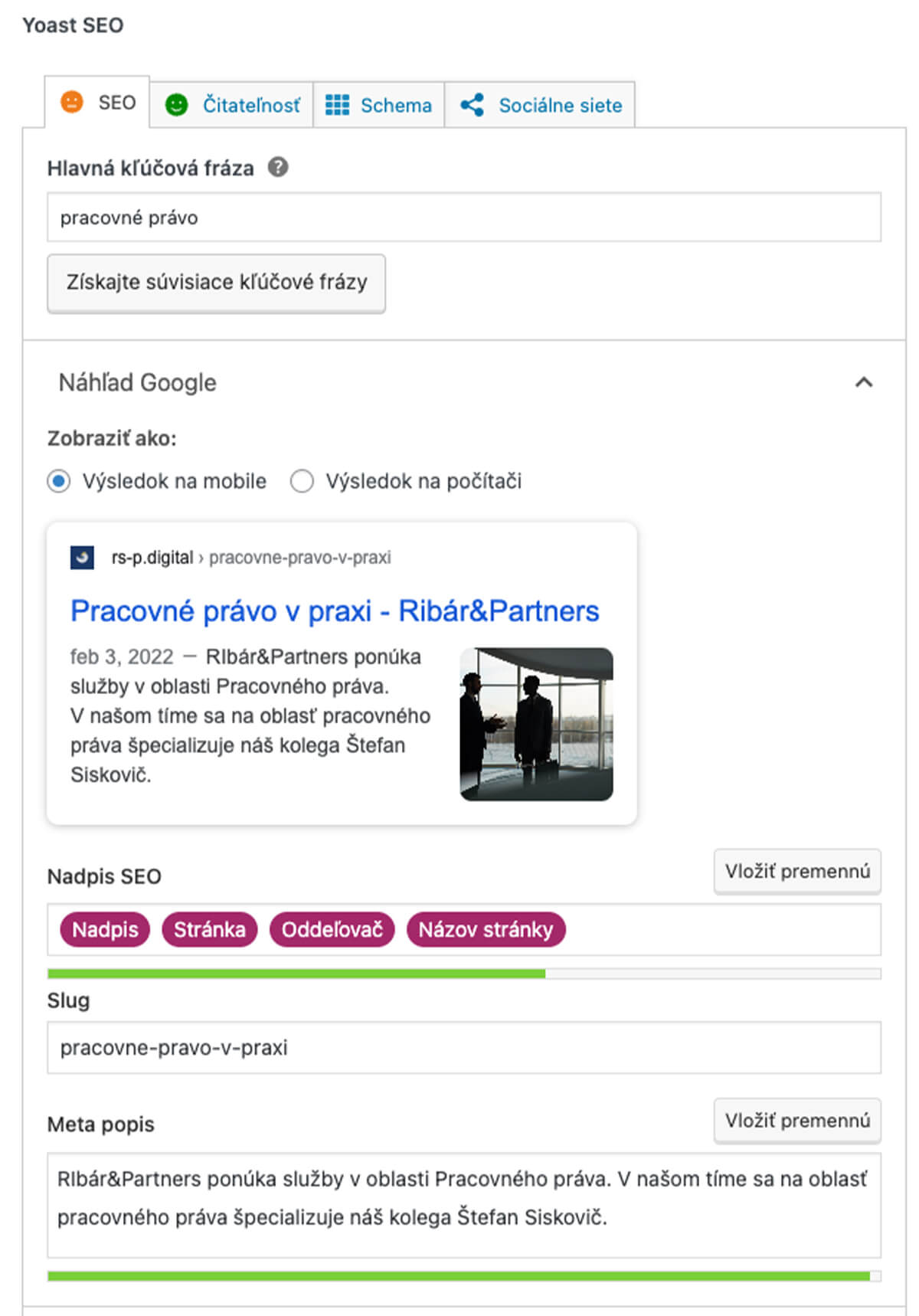
Meta title (názov) a meta description (popis), teda meta tagy, sú dve z najdôležitejších nastavení SEO. Ide o krátky nádpis a úryvok, ktorý sa zobrazuje vo výsledkoch vyhľadávania, zvyčajne pod obrázkom alebo videom. Okrem toho, že meta tagy pomáhajú vyhľadávačom ľahšie nájsť vašu stránku, môžu zlepšiť mieru kliknutí z organických výsledkov vyhľadávania (čo znamená väčšiu návštevnosť).
Odporúčaná dĺžka meta tagov:
Meta title – 55 znakov - Preview
Meta description – 155 znakov
Meta title by sa mal čo najviac približovať k želanému kľúčovému slovu/kľúčovej frázi, o ktorej daná podstránka/článok hovorí.
Napr.
Kľúčová fráza: pracovné právo
Meta title: Pracovné právo v praxi, Základné aspekty pracovného práva, ...
Tieto polia správne vyplňte na každej dôležitej stránke vášho webu – výborným pomocníkom môže byť plugin YOAST alebo RANKMATH, ktoré vám napomôžu vytvoriť popisy v správnej dĺžke.

Úzko súvisia s meta title z predošlého bodu. Nadpisy určujú logickú štruktúru stránky, pomáhajú sa k zorientovaniu a v neposlednom rade pomáhajú vyhľadávaču lepšie čítať váš web.
Niekoľko odporúčaní pre správne písanie nadpisov.
Nesprávna štruktúra:
Správna štruktúra:
Veľkosť a kompresia obrázkov sú dôležité pre SEO, pretože ovplyvňujú rýchlosť načítania stránky, ako aj čas, ktorý Google potrebuje na prehľadanie vašej stránky.
Každý obrázok by mal prejsť zmenšením a komprimáciou.
Na mnohých blogoch sme sa stretli s ilustračnými obrázkami stiahnutými z fotobanky v pôvodnom rozlíšení – napr. 4000 x 3000 px (veľkosť 5.6 MB).
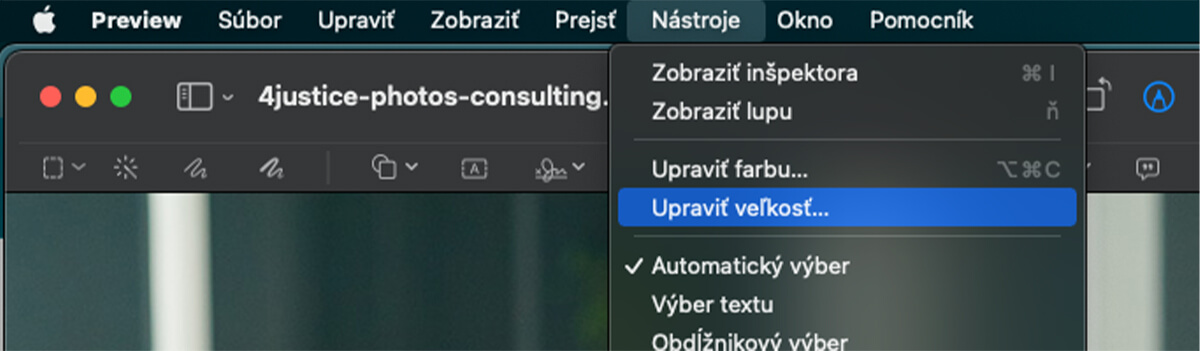
Ak obrázky graficky neupravujeme vo Photoshope, na zmenšenie obrázkov použijeme nástroj pre MacOS "Preview", kde vieme rýchlo zmenšiť veľkosť viacerých súborov

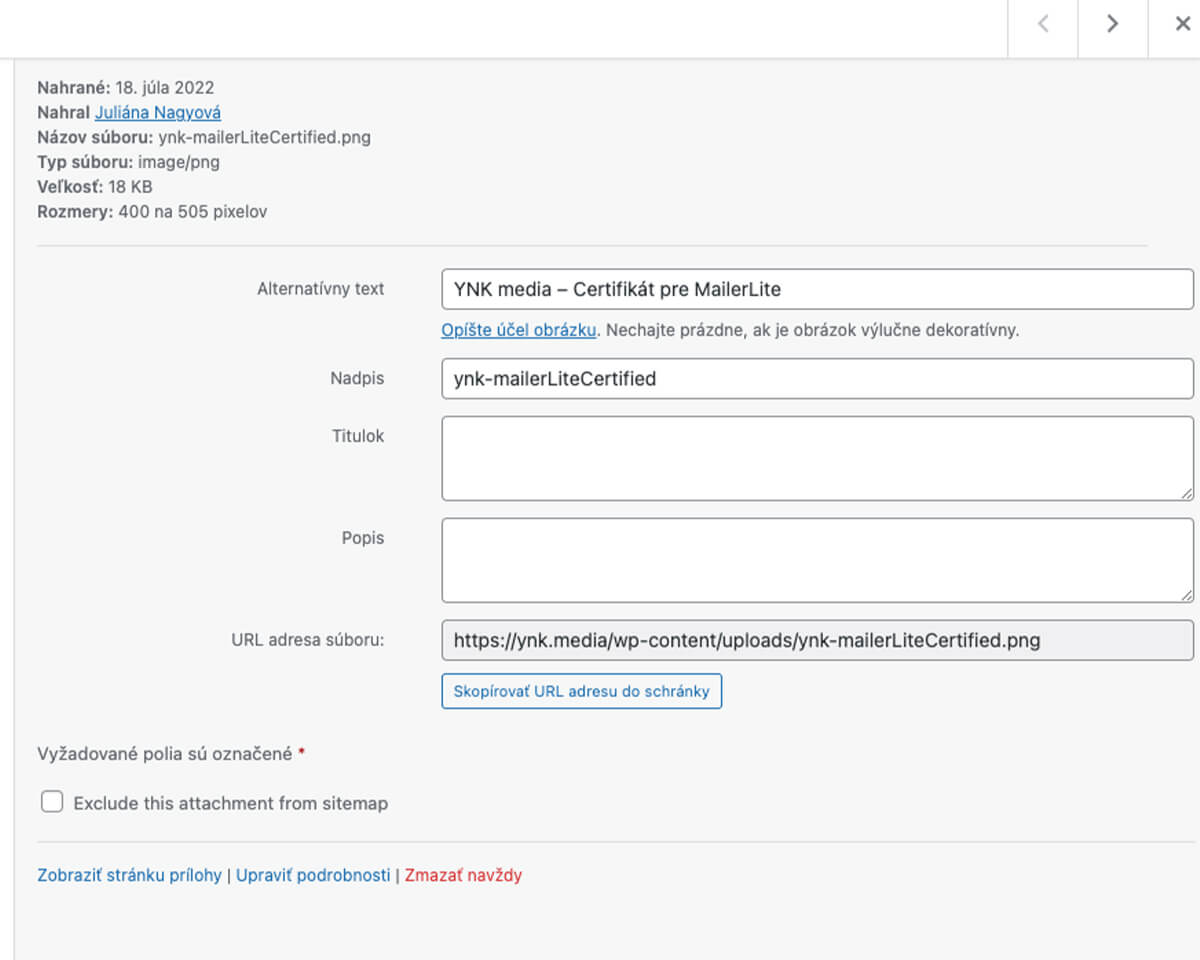
Pred nahrávaním obrázkov na web si všetky obrázky správne premenujeme. U nás do názvu obrázka zahŕňame názov klienta, účel obrázka a popis obrázka.
Napr. IMG2548.jpg -> bg-blog-horsky-bicykel-cannondale.jpg
Všimnite si, ako sme tam šikovne zahrnuli kľúčové slovo "horský bicykel".
Ide o krátky popis, ktorý sa zobrazí namiesto obrázka, ak ho nie je možné zobraziť. Mal by byť výstižný a popísať, čo sa na obrázku deje.

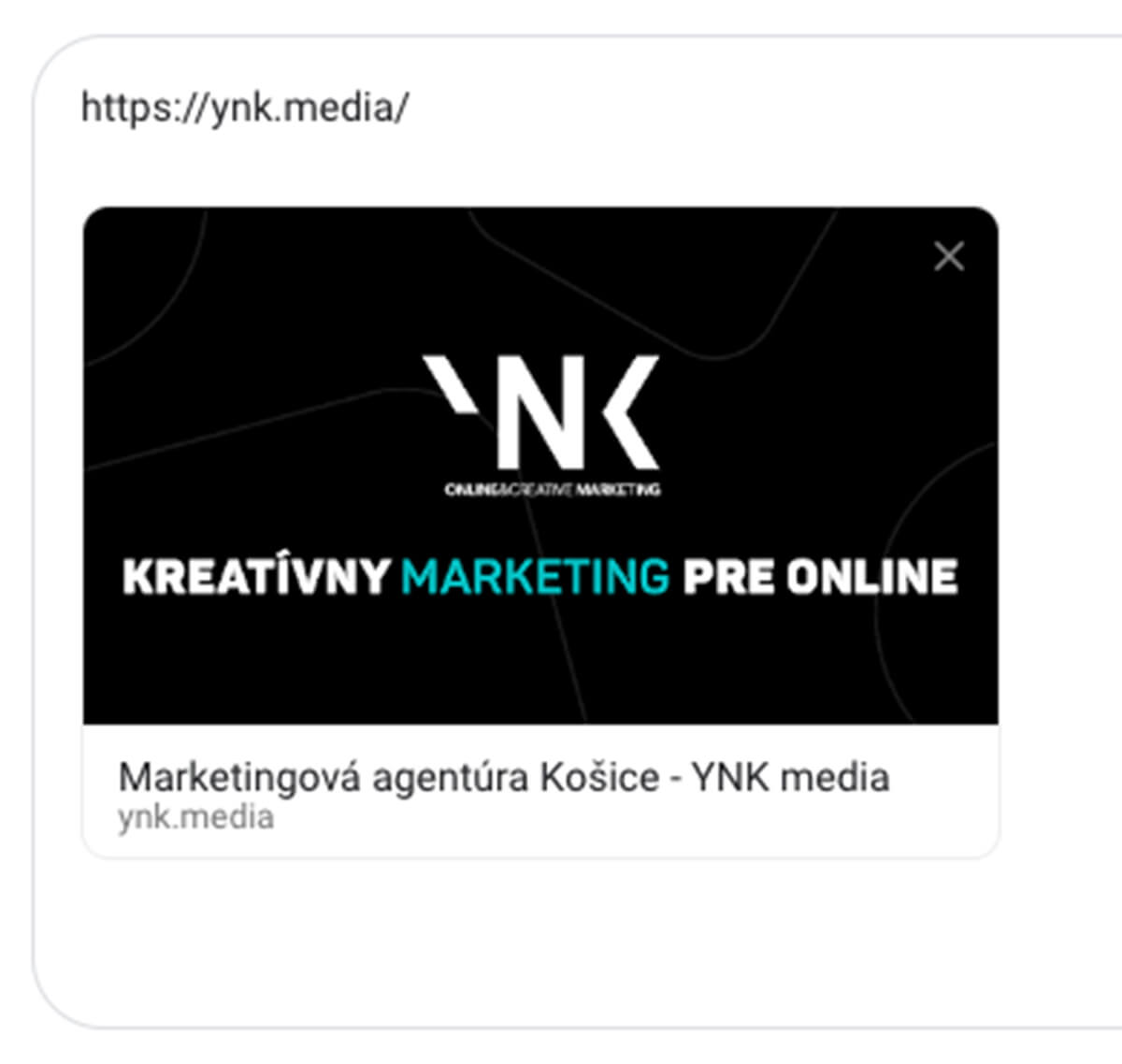
Nezabudnite svojim stránkam/článkom nastaviť ilustračný obrázok – teda obrázok, ktorý sa ako prvý zobrazí pri zdieľaní článku/stránky.
Ak ho nenastavíme, zobrazí sa prvý obrázok na stránke, väčšinou to je logo.
Nastavíme ho jednoducho pomocou spomínaných pluginov, alebo pridaním riadku kódu og:image do hlavičky.

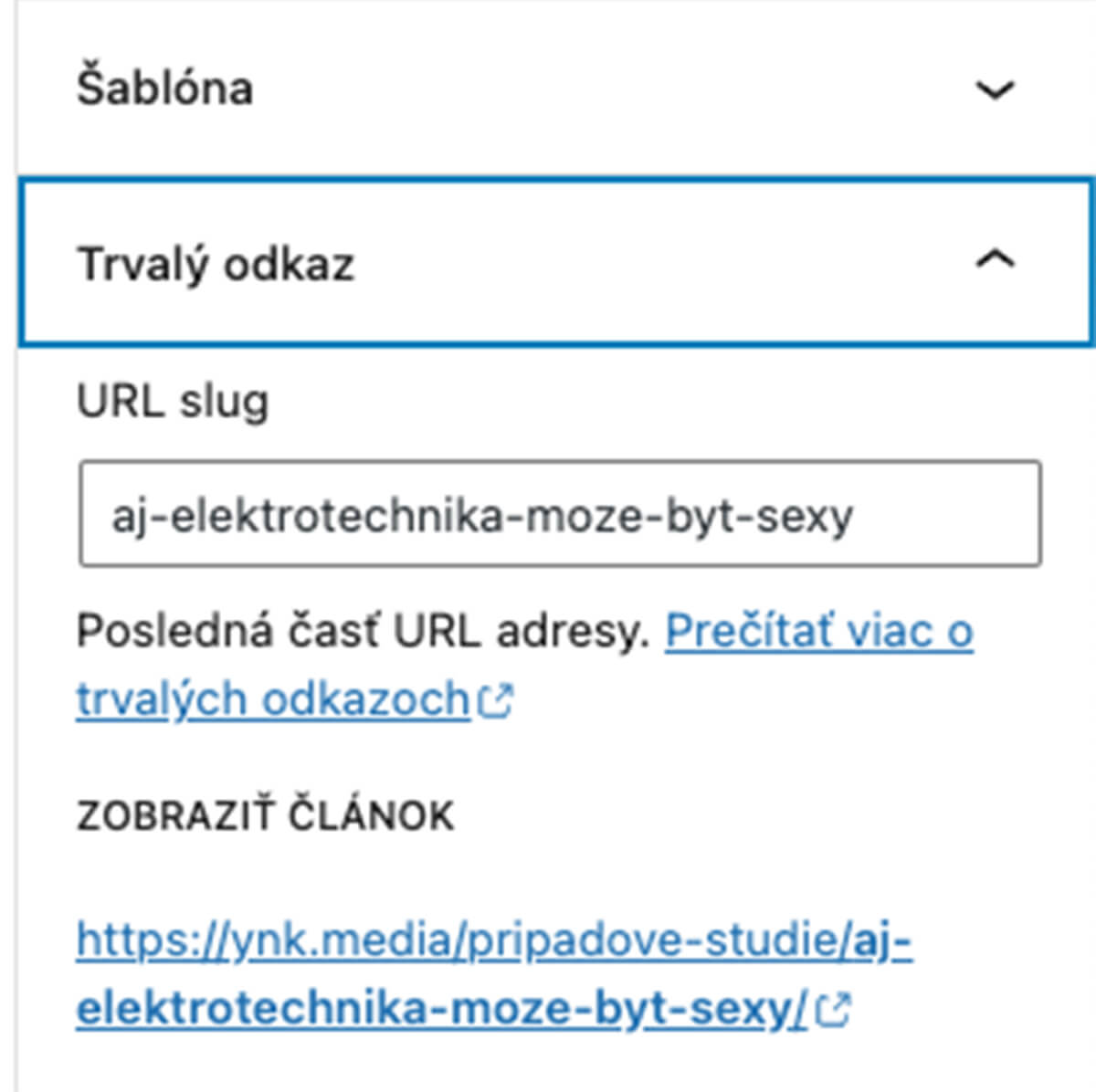
Na oddelenie slov používajte pomlčky, nie podčiarkovníky. Ide o malý, ale dôležitý detail, ktorý pomôže vyhľadávačom lepšie pochopiť váš obsah. Z URL adresy by sme mali hneď vyčítať, čo bude obsahom stránky.
❌
https://ynk.media/blog/clanok-1/
https://ynk.media/view.php?q=site1594315/
✅
https://ynk.media/pripadove-studie/video-animation/burame-reklamne-klise/
Pri pridávaní prelinkov do textu sa snažíme jasne opísať cieľ prekliku.
❌
dočítate sa tu
✅
dočítate v článku o seo optimalizácii
URL adresy vhodne skracujeme.
❌
https://riesenia.4justice.sk/kurz/skolenie-pre-konatelov-zistite-na-co-si-musite-davat-od-17-7-2022-pozor-a-ziskajte-cenne-nastroje-ako-predist-pokutam-a-sankciam-ktore-by-vam-po-vydanej-novele-mohli-hrozit/
✅
https://riesenia.4justice.sk/kurz/skolenie-pre-konatelov

Web navrhujeme tak, aby boli jednotlivé podstránky navzájom čo najviac prepojené. Tým vytvárame pomyselnú sieť preklikov.
Čo vieme prepojiť/prelinkovať vrámci webu:
V tejto časti len spomenieme ďalšie faktory, ktoré vplývajú na kvalitu a dôveryhodnosť stránky, a teda na to, ako na vás hľadia vyhľadávače.
Nezabudnite však, že toto sú len základné "must have" SEO nastavenia, ktoré pri každom webe nastavujeme. Existuje totiž ešte omnoho viac faktorov, ktorým sa SEO venuje, ale tieto vody sú pre obsah tohto článku príliž hlboké.
Ak máte akékoľvek otázky týkajúce sa tohto príspevku alebo akejkoľvek inej témy súvisiacej so SEO alebo digitálnym marketingom, neváhajte nás kontaktovať!

